[vc_row type=”full_width_content” full_screen_row_position=”middle” bg_image=”9″ bg_position=”center center” bg_repeat=”no-repeat” scene_position=”center” text_color=”light” text_align=”left” top_padding=”8%” bottom_padding=”5%” color_overlay=”#262f3f” overlay_strength=”0.95″][vc_column centered_text=”true” column_padding=”padding-3-percent” column_padding_position=”left-right” background_color_opacity=”1″ background_hover_color_opacity=”1″ width=”1/1″ tablet_text_alignment=”default” phone_text_alignment=”default”][vc_row_inner text_align=”left”][vc_column_inner enable_animation=”true” animation=”fade-in-from-bottom” column_padding=”padding-1-percent” column_padding_position=”bottom” background_color_opacity=”1″ width=”1/1″ delay=”200″][vc_column_text]
HUB Connect Build
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_row_inner bottom_padding=”30″ text_align=”left”][vc_column_inner enable_animation=”true” animation=”fade-in-from-bottom” column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″ delay=”300″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][divider line_type=”No Line”][vc_column_text]
Connect timekeeping to payroll, HR, benefits administration, rewards, finance, and other applications.
[/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row type=”in_container” full_screen_row_position=”middle” scene_position=”center” text_color=”dark” text_align=”left” top_padding=”4%” bottom_padding=”0px” overlay_strength=”0.3″][vc_column column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ width=”1/1″ tablet_text_alignment=”default” phone_text_alignment=”default”][vc_column_text]
HUB Connect
[/vc_column_text][/vc_column][/vc_row][vc_row type=”full_width_background” full_screen_row_position=”middle” scene_position=”center” text_color=”dark” text_align=”left” top_padding=”40″ bottom_padding=”2.5%” overlay_strength=”0.3″][vc_column column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ background_hover_color_opacity=”1″ width=”1/1″ tablet_text_alignment=”default” phone_text_alignment=”default”][tabbed_section style=”minimal” alignment=”left” cta_button_style=”extra-color-1″]
What is HUB Connect?
HUB Connect gives developers the tools they need to connect to SwipeClock timekeeping and HUB features, synchronize time/employee data, and add embeddable widgets for a unified user experience. All connectors are cataloged in the HUB Connect library.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”padding-8-percent” column_padding_position=”left-right” background_color_opacity=”1″ centered_text=”true” width=”1/2″][image_with_animation image_url=”1955″ alignment=”center” animation=”None” box_shadow=”none” max_width=”100%”][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/4″][vc_column_text]
Find a Connector
[/vc_column_text][nectar_btn size=”medium” button_style=”regular” button_color_2=”Accent-Color” icon_family=”none” url=”/hub-connect-library/” text=”HUB Connect Library”][divider line_type=”No Line”][/vc_column_inner][/vc_row_inner]
Step 1: Register
[/vc_column_text][vc_column_text]Registration is simple. Let us know a bit about you and your software and which of our features you want to connect. We’ll be back in touch to discuss and provide credential to begin building your connector using our APIs and widgets.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/3″][nectar_btn size=”large” button_style=”regular” button_color_2=”Accent-Color” icon_family=”fontawesome” url=”#app-form” text=”Application” icon_fontawesome=”fa fa-angle-down”][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ el_class=”slide-right” width=”1/3″][nectar_btn size=”large” button_style=”regular” button_color_2=”Accent-Color” icon_family=”fontawesome” url=”#authenticate” text=”Authentication” icon_fontawesome=”fa fa-angle-down”][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left” el_id=”app-form”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/1″][divider line_type=”No Line” custom_height=”40″][vc_column_text]
HUB Connect Application Form
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][vc_column_inner enable_animation=”true” animation=”fade-in” boxed=”true” column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/2″][contact-form-7 id=”6557″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left” el_id=”authenticate”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Authentication
[/vc_column_text][vc_column_text]
You will receive login credentials after you complete the application form. These credentials will enable you to create an API secret, which is your ‘password’ to programmatically access SwipeClock’s API endpoints.
In order to understand the types of API secrets available, it’s important to review the hierarchy built into SwipeClock’s systems. The image below depicts some important entities and actors in SwipeClock.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][image_with_animation image_url=”6573″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][divider line_type=”No Line” custom_height=”40″][vc_column_text]
1. Partner/Accountant – A partner/accountant administers any number of sites below them. A typical example of a partner is a payroll provider who has setup SwipeClock for a number of employers they manage.
2. Client/Site – A client/site is an end employer setup for SwipeClock’s services. Each site will have a number of employees managed along with users identified as client/site administrators and supervisors. In our image we have three sites: Steve’s Lawn Care, Joe’s Pizza Shop and Dr. Martin’s Office.
3. Employee – an employee using SwipeClock’s services.
4. Client/Site Administrator – a client/site can have certain user accounts granted administrative privileges to manage aspects of the client/side configuration.
5. Supervisor – a client/site can have user accounts with supervisor/management privileges to manage aspects of specific employees within the client/site.
[/vc_column_text][vc_column_text]Now that you’re familiar with the entities within SwipeClock’s landscape, we’ll review the types of API secrets available:
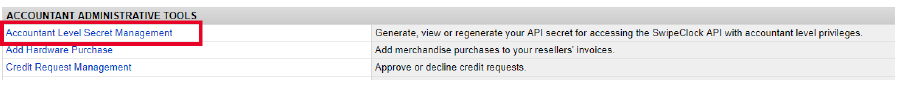
Partner/Accountant API Secret – this secret provides access to all administered sites and employees within a specific partner/accountant in SwipeClock. Only users with partner/accountant level administration rights have the ability to generate and view this level of secret. To do this, follow these steps:[/vc_column_text][vc_column_text]
- Sign in at https://payrollservers.us/pg
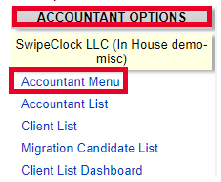
- Click on “Accountant Options” on the left hand menu
- Within “Accountant Options”, click on the Accountant Menu link

- Within “Accountant Options”, click on the Accountant Level Secret Management link in
the main window frame

- If a partner/accountant API secret has already been generated you can view it. If you need to, you can regenerate a new API secret by clicking the “regenerate” button. Please note that regenerating a new secret will deactivate all prior partner/accountant level secret issued on your account which may affect current SwipeClock integrations. If a secret has not been generated yet, click the “Generate” button to create a new one.
[/vc_column_text][vc_column_text]Client/Site API Secret – this secret provides access to just the site it’s created for and all employees within this site. Like partner API secrets, only users with partner/account level administration rights have the ability to generate client API secrets. Users who are client/site level administrators can view these secrets by following these steps:[/vc_column_text][vc_column_text]
- Sign in at https://payrollservers.us/pg
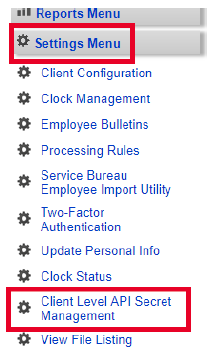
- Click on “Settings Menu” on the left hand menu
- Within the “Settings Menu”, click on Client Level API Secret Management
- If a client API secret has already been generated you can view it. If one has not been
generated, please contact your SwipeClock reseller to generate one for you.

[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner]
Step 2: Synchronize Data
[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text]Once you have completed the authorization process in Step 1, you are ready to access the SwipeClock APIs for synchronizing the following data/documents:[/vc_column_text][vc_column_text][toggles style=”default”]
[toggle color=”Default” title=”Synchronizing Employee Data”]
[/toggle]
[toggle color=”Default” title=”Synchronizing Company Data”]
[/toggle]
[toggle color=”Default” title=”Synchronizing Schedule Data”]
[/toggle]
[toggle color=”Default” title=”Synchronizing New Hire Onboarding Data”]
[/toggle]
[toggle color=”Default” title=”Synchronizing Pay Documents”]
[/toggle]
[toggle color=”Default” title=”Synchronizing Time Data”]
[/toggle]
[toggle color=”Default” title=”Synchronizing Employee Updates”]
[/toggle]
[/toggles][/vc_column_text][vc_column_text]Once you have completed your data synchronization, you can move on to building the User Interface, including single sign on, in Step 3.[/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner]
Step 3: User Interface
[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text]Once you have completed the authorization process and connected your data (Step 2), you are ready to create the user interface:[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text][toggles style=”default”]
[toggle color=”Default” title=”Single Sign On”]
Overview
The single sign on workflow allows you to render SwipeClock with your platform as an embedded HTML iframe/object or into a new browser window/tab. No matter which method you choose, the initial set of steps are the same.
Step 1: Authenticate Against SwipeClock’s OAuth Token Endpoint
URL: https://clock.payrollservers.us/AuthenticationService/oauth2/userToken. You must first create your JWT (tip: visit https://jwt.io/#libraries-io for a number of free libraries/SDKs available for use to create your JWT).
Creating a JWT Header
The first part of your JWT will be the header. This identifies the algorithm and token type you’re using. Included in the JWT header are:
| Name | Type | Description |
|---|---|---|
| alg | String | Identifies the hasing algorithm being used. Use “HS256”. |
| type | String | Identifies the type of token which is JWT. Use “JWT”. |
Below is an example of a header of a JWT.
{
alg: "HS256",
typ: "JWT"
}
Creating a JWT Body/Payload
URL: https://clock.payrollservers.us/AuthenticationService/oauth2/userToken. You must first create your JWT (tip: visit https://jwt.io/#libraries-io for a number of free libraries/SDKs available for use to create your JWT).
Creating a JWT Header
The first part of your JWT will be the header. This identifies the algorithm and token type you’re using. Included in the JWT header are:
| Name | Type | Description |
|---|---|---|
| iss | String | SwipeClock partner ID |
| product | String | twpemp = for employee SSO twplogin – for client/site administrator or supervisor SSO |
| sub | String | partner = if you have a partner API secret client = if you have a site API secret |
| exp | String | A date in Unix epoch time. Visit https://www.epochconverter.com/ for more information. |
| siteinfo | Object | An object of name value pairs:
|
| user | Object | An object of name value pairs:
|
Below is an example of the JSON body/payload for your JWT for partner 1, site 69481 and employee with the employee code 1234 if you’re using a client level API secret.
{
iss: 69481,
product: "twpemp",
sub: "client",
exp: 1517004886,
siteInfo: {
type: "id",
id: "69481"
},
user: {
type: "empcode",
id: "1234"
}
}
Below is an example of the JSON body/payload for your JWT for partner 1, site 69481 and employee with employee code 1234 if you’re using a partner level API secret.
{
iss: 1,
product: "twpemp",
sub: "partner",
exp: 1517004886,
siteInfo: {
type: "id",
id: "69481"
},
user: {
type: "empcode",
id: "1234"
}
}
Below is an example of the JSON body/payload for your JWT for partner 1, site 69481 and supervisor with the login ssosupervisorlogin if you’re using a client level API secret.
{
iss: 69481,
product: "twplogin",
sub: "client",
exp: 1517004886,
siteInfo: {
type: "id",
id: "69481"
},
user: {
type: "login",
id: "ssosupervisor"
}
}
The differences between using the partner API secret and client API secret is within the following elements of the JSON body/payload:
| Entity Name | Value when using a partner API secret | Value when using a client API secret |
|---|---|---|
| iss | Partner/Accountant ID | Client/Site ID |
| sub | “partner” | “partner” |
Creating a JWT Signature
The last part of the JWT will be the signature. This is the result of taking the base64 encoding of the header, base64 encoding of the payload and your API secret and signing it with the selected hashing algorithm.
Below is an example of creating your full JWT within JavaScript (before actually posting the JWT to the SwipeClock OAuth Token Endpoint) using a client API secret:
<script src="https://kjur.github.io/jsrsasign/jsrsasign-latest-all-min.js"></script>
<script type=”text/javascript”>
let header = {alg: "HS256", typ: "JWT"};
let token = {
iss: 69481,
product: "twpemp",
sub: "client",
exp: 1517004886,
siteInfo: {
type: "id",
id: “69481”
},
user: {
type: "empcode",
id: “1234”
}
}
let jwt = KJUR.jws.JWS.sign("HS256", JSON.stringify(header), JSON.stringify(token),
"yUQsBz2aTWIL5iB2o3p2syXfQhfiZyGX0Zr6UT4l75aHb7NRln09gqAujFyR9fbu");
</script>
Posting a JWT to SwipeClock’s OAuth Token Endpoint
Now that you have your JWT, the next step will be posting this to the SwipeClock OAuth Token Endpoint to receive your access token. The JWT must be included in the HTTP Authorization header as a Bearer token. Here’s a sample of using JavaScript (and jQuery) to add the JWT as a Bearer token and calling the SwipeClock OAuth Token Endpoint:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$.ajax({
url: "https://clock.payrollservers.us/AuthenticationService/oauth2/userToken",
method: "POST",
headers: {
"Authorization": `Bearer [myJwt]`,
"Content-Type": "application/json"
},
success: (result, status) => {
if (result && result.token) {
// we’ve received an access token!
} else {
// An access token was not issued
}
},
error: (o, err) => {
// An error occurred calling the token endpoint
}
})
</script>
Here’s a full JavaScript method to put all the pieces above together. In it, the JWT is created and posted to the SwipeClock OAuth Token Endpoint. A JavaScript callback function is used to act on the result of the post to the OAuth Token Endpoint.
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://kjur.github.io/jsrsasign/jsrsasign-latest-all-min.js"></script>
<script type="text/javascript">
getJWT("1", "69481", "1234", "yUQsBz2aTWIL5iB2o3p2syXfQhfiZyGX0Zr6UT4l75aHb7NRln09gqAujFyR9fbu", function(err, jwt){
if (err) {
console.log(`Fail: ${err}`);
} else {
// JWT authenticated received. We have two options:
// 1. Host SwipeClock as an embedded iframe
// 2. Open up a new browser window/tab into SwipeClock
console.log(‘Success: ‘ + jwt);
}
});
function getJWT(partnerID, siteID, employeeID, apiSecret, callback){
let header = { alg: "HS256", typ: "JWT" };
// body/payload token being created is based on using a client api secret
let token = {
iss: siteID,
product: "twpemp",
sub: "client",
exp: Math.floor(Date.now() / 1000) + 60 * 5,
siteInfo: {
type: "id",
id: siteID
},
user: {
type: "empcode",
id: employeeID
}
}
let jwt = KJUR.jws.JWS.sign("HS256", JSON.stringify(header), JSON.stringify(token), apiSecret);
console.log(`Calling Authentication Service with JWT’ + jwt);
$.ajax({
url: "https://clock.payrollservers.us/AuthenticationService/oauth2/userToken",
method: "POST",
headers: {
"Authorization": `Bearer ` + jwt,
"Content-Type": "application/json"
},
success: (result, status) => {
if (result && result.token) {
// we received an access token!
callback(null, result.token);
} else {
// An access token was not issued
callback('Status: ' + status + ', Result: ' + JSON.stringify(result), null);
}
},
error: (o, err) => {
// An error occurred calling the token endpoint
console.log(o);
}
})
}
</script>
[/toggle]
[toggle color=”Default” title=”Embedding Widgets Overview”]
Complete the Single Sign On into SwipeClock’s
Take the access token JWT returned from the SwipeClock OAuth Token Endpoint and use it to complete a single sign on into the SwipeClock system. This can be done either as an embedded iframe/object.
Either way you choose, the access token JWT you received will be added as a query string to one of the following URLs:
Embedding a component as iframe
SwipeClock’s components are built to be stand-alone or as an embeddable widget. Embedding as a widget is easily done using an HTML iframe or object tag. Below are code examples showing authentication against the SwipeClock OAuth Token Endpoint and creating an iframe to display the components using a client API secret.
[/toggle]
[toggle color=”Default” title=”Embed Web Clock Widget”]
Embedding SwipeClock’s Web Clock Widget
<!DOCTYPE html>
<html>
<head>
<title>Embedded Web Clock Sample</title>
</head>
<body>
<h2 id="processingText">Please wait while we complete SSO and generate the SwipeClock Web Clock</h2>
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://kjur.github.io/jsrsasign/jsrsasign-latest-all-min.js"></script>
<script type="text/javascript">
$(function () {
// Invoked when the document is ready
getJWT("1", "69481", "1234", "yUQsBz2aTWIL5iB2o3p2syXfQhfiZyGX0Zr6UT4l75aHb7NRln09gqAujFyR9fbu",
function(err, jwt) {
if (err) {
console.log('Fail: ' + err);
$('#result').html('Fail: ' + err);
} else {
// JWT authenticated received.
// Host SwipeClock as an embedded iframe
let webClockUrl = 'https://clock.payrollservers.us/?enclosed=1&compact=1&showess=1&jwt=' + jwt;
var iFrameSrc = '<iframe src="' + webClockUrl + '" style="height: 900px; width: 100%;"></iframe>';
$('#result').html(iFrameSrc);
$('#processingText').text('Please use the web clock below');
}
});
});
function getJWT(partnerID, siteID, empcode, apiSecret, callback){
let header = {alg: "HS256", typ: "JWT"};
let token = {
iss: siteID,
product: "twpemp",
sub: "client",
exp: Math.floor(Date.now() / 1000) + 60 * 5,
siteInfo: {
type: "id",
id: siteID
},
user: {
type: "empcode",
id: empcode
}
}
let jwt = KJUR.jws.JWS.sign("HS256", JSON.stringify(header), JSON.stringify(token), apiSecret);
console.log('Calling Authentication Service with jwt: ' + jwt);
$.ajax({
url: "https://clock.payrollservers.us/AuthenticationService/oauth2/userToken",
method: "POST",
headers: {
"Authorization": 'Bearer ' + jwt,
"Content-Type": "application/json"
},
success: (result, status) => {
if (result && result.token) {
// we received an access token!
callback(null, result.token);
} else {
// An access token was not issued
callback('Status: ' + status + ', Result: ' + JSON.stringify(result), null);
}
},
error: (o, err) => {
// An error occurred calling the token endpoint
console.log(o);
$('#result').html('<h3 style="color: red;">See the console log for error details.</h3>')
}
})
}
</script>
</body>
</html>
When embedding the web clock, you can also apply a few settings via query strings that help control the layout of the clock. These query string settings include:
| Query String Name | Value(s) | Description |
|---|---|---|
| enclosed |
1 (recommended)
0
|
If set to 1, the background and other extraneous content is removed from the page when rendering. |
| compact |
1 (recommended)
0
|
If set to 1, the Web Clock UI elements are rendered smaller. |
| showess |
1
0
|
If set to 1, a single sign on link is shown in the Web Clock to SwipeClock’s ESS system (implemented as opening a new browser window/tab). |
[/toggle]
[toggle color=”Default” title=”Embed Time Off Widget”]
Embedding SwipeClock’s Time Off Widget
<!DOCTYPE html>
<html>
<head>
<title>Embedded Time Off Sample</title>
</head>
<body>
<h2 id="processingText">Please wait while we complete SSO and generate the SwipeClock Time Off</h2>
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://kjur.github.io/jsrsasign/jsrsasign-latest-all-min.js"></script>
<script type="text/javascript">
$(function () {
// Invoked when the document is ready
getJWT("1", "69481", "1234", "yUQsBz2aTWIL5iB2o3p2syXfQhfiZyGX0Zr6UT4l75aHb7NRln09gqAujFyR9fbu",
function(err, jwt) {
if (err) {
console.log('Fail: ' + err);
$('#result').html('Fail: ' + err);
} else {
// JWT authenticated received.
// Host SwipeClock as an embedded iframe
let webClockUrl = 'https://clock.payrollservers.us/ess/tor/?jwt=' + jwt;
var iFrameSrc = '<iframe src="' + webClockUrl + '" style="height: 900px; width: 100%;"></iframe>';
$('#result').html(iFrameSrc);
$('#processingText').text('Please schedule time off below');
}
});
});
function getJWT(partnerID, siteID, empcode, apiSecret, callback){
let header = {alg: "HS256", typ: "JWT"};
let token = {
iss: siteID,
product: "twpemp",
sub: "client",
exp: Math.floor(Date.now() / 1000) + 60 * 5,
siteInfo: {
type: "id",
id: siteID
},
user: {
type: "empcode",
id: empcode
}
}
let jwt = KJUR.jws.JWS.sign("HS256", JSON.stringify(header), JSON.stringify(token), apiSecret);
console.log('Calling Authentication Service with jwt: ' + jwt);
$.ajax({
url: "https://clock.payrollservers.us/AuthenticationService/oauth2/userToken",
method: "POST",
headers: {
"Authorization": 'Bearer ' + jwt,
"Content-Type": "application/json"
},
success: (result, status) => {
if (result && result.token) {
// we received an access token!
callback(null, result.token);
} else {
// An access token was not issued
callback('Status: ' + status + ', Result: ' + JSON.stringify(result), null);
}
},
error: (o, err) => {
// An error occurred calling the token endpoint
console.log(o);
$('#result').html('<h3 style="color: red;">See the console log for error details.</h3>')
}
})
}
</script>
</body>
</html>
[/toggle]
[toggle color=”Default” title=”Embed Time Card Widget”]
Embedding SwipeClock’s Time Card Widget
<!DOCTYPE html>
<html>
<head>
<title>Embedded Time Off Sample</title>
</head>
<body>
<h2 id="processingText">Please wait while we complete SSO and generate the SwipeClock Time Card</h2>
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://kjur.github.io/jsrsasign/jsrsasign-latest-all-min.js"></script>
<script type="text/javascript">
$(function () {
// Invoked when the document is ready
getJWT("1", "69481", "1234", "yUQsBz2aTWIL5iB2o3p2syXfQhfiZyGX0Zr6UT4l75aHb7NRln09gqAujFyR9fbu",
function(err, jwt) {
if (err) {
console.log('Fail: ' + err);
$('#result').html('Fail: ' + err);
} else {
// JWT authenticated received.
// Host SwipeClock as an embedded iframe
let webClockUrl = 'https://payrollservers.us/pg/Ess/TimeCard.aspx?jwt=' + jwt;
var iFrameSrc = '<iframe src="' + webClockUrl + '" style="height: 900px; width: 100%;"></iframe>';
$('#result').html(iFrameSrc);
$('#processingText').text('Please schedule time off below');
}
});
});
function getJWT(partnerID, siteID, empcode, apiSecret, callback){
let header = {alg: "HS256", typ: "JWT"};
let token = {
iss: siteID,
product: "twpemp",
sub: "client",
exp: Math.floor(Date.now() / 1000) + 60 * 5,
siteInfo: {
type: "id",
id: siteID
},
user: {
type: "empcode",
id: empcode
}
}
let jwt = KJUR.jws.JWS.sign("HS256", JSON.stringify(header), JSON.stringify(token), apiSecret);
console.log('Calling Authentication Service with jwt: ' + jwt);
$.ajax({
url: "https://clock.payrollservers.us/AuthenticationService/oauth2/userToken",
method: "POST",
headers: {
"Authorization": 'Bearer ' + jwt,
"Content-Type": "application/json"
},
success: (result, status) => {
if (result && result.token) {
// we received an access token!
callback(null, result.token);
} else {
// An access token was not issued
callback('Status: ' + status + ', Result: ' + JSON.stringify(result), null);
}
},
error: (o, err) => {
// An error occurred calling the token endpoint
console.log(o);
$('#result').html('<h3 style="color: red;">See the console log for error details.</h3>')
}
})
}
</script>
</body>
</html>
[/toggle]
[toggle color=”Default” title=”Embed Scheduling Widget”]
Embedding SwipeClock’s Scheduling Widget
<!DOCTYPE html>
<html>
<head>
<title>Embedded Scheduling Sample</title>
</head>
<body>
<h2 id="processingText">Please wait while we complete SSO and generate the SwipeClock Scheduling</h2>
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://kjur.github.io/jsrsasign/jsrsasign-latest-all-min.js"></script>
<script type="text/javascript">
$(function () {
// Invoked when the document is ready
getJWT("1", "69481", "1234", "yUQsBz2aTWIL5iB2o3p2syXfQhfiZyGX0Zr6UT4l75aHb7NRln09gqAujFyR9fbu",
function(err, jwt) {
if (err) {
console.log('Fail: ' + err);
$('#result').html('Fail: ' + err);
} else {
// JWT authenticated received.
// Host SwipeClock as an embedded iframe
let webClockUrl = 'https://clock.payrollservers.us/ess/employee-schedule/?jwt=' + jwt;
var iFrameSrc = '<iframe src="' + webClockUrl + '" style="height: 900px; width: 100%;"></iframe>';
$('#result').html(iFrameSrc);
$('#processingText').text('');
}
});
});
function getJWT(partnerID, siteID, empcode, apiSecret, callback){
let header = {alg: "HS256", typ: "JWT"};
let token = {
iss: siteID,
product: "twpemp",
sub: "client",
exp: Math.floor(Date.now() / 1000) + 60 * 5,
siteInfo: {
type: "id",
id: siteID
},
user: {
type: "empcode",
id: empcode
}
}
let jwt = KJUR.jws.JWS.sign("HS256", JSON.stringify(header), JSON.stringify(token), apiSecret);
console.log('Calling Authentication Service with jwt: ' + jwt);
$.ajax({
url: "https://clock.payrollservers.us/AuthenticationService/oauth2/userToken",
method: "POST",
headers: {
"Authorization": 'Bearer ' + jwt,
"Content-Type": "application/json"
},
success: (result, status) => {
if (result && result.token) {
// we received an access token!
callback(null, result.token);
} else {
// An access token was not issued
callback('Status: ' + status + ', Result: ' + JSON.stringify(result), null);
}
},
error: (o, err) => {
// An error occurred calling the token endpoint
console.log(o);
$('#result').html('<h3 style="color: red;">See the console log for error details.</h3>')
}
})
}
</script>
</body>
</html>
[/toggle]
[/toggles][/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner]
Step 4: Documenting
[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text]Now that you have built your connector it is time to document it so that it will be properly used. Here is an outline of the basic content you should consider including:[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text]
- Software Name
- Category (e.g., Payroll Software, HRIS
- Software description (15 words)
- Integration description (50 words)
- Key integration benefits
- Instructions on How to enable the integration
- Detail on what data syncs between the software and SwipeClock
- Instructions on How to view an employee in SwipeClock
- Directions on where to go for support for the Connector
[/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left” el_id=”hide-it”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Step 4: Documenting
[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text]Now that you have built your connector it is time to document it so that it will be properly used. Here is an outline of the basic content you should consider including:[/vc_column_text][divider line_type=”No Line” custom_height=”20″][vc_column_text][toggles style=”default”]
[toggle color=”Default” title=”Software Name”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Category (e.g., Payroll Software, HRIS)”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Software Description (15 words)”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Integration description (50 words)”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Key Integration benefits”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Instructions on How to enable the integration”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Detail on what data syncs between the software and SwipeClock”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Instructions on How to view an employee in SwipeClock”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[toggle color=”Default” title=”Directions on where to go for support for the Connector”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
[/toggle]
[/toggles][/vc_column_text][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner]
Overview
[/vc_column_text][vc_column_text]HUB Exchange Apps extend the value of WorkforceHUB for its users and enable app developers to reach a wide target audience. Examples include expense management, benefit enrollment and management, retirement accounts, pay card account access and company chat. [/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
App Framework
[/vc_column_text][vc_column_text]The HUB Exchange App Framework is an extensible plug-in framework allowing third party developers to create and integrate a rich set of functionality for WorkforceHUB users. The framework is modeled on Apple App Store, Google Play and Facebook App Store.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][vc_column_text]
App Hosting & Design
[/vc_column_text][vc_column_text]A HUB Exchange app must be hosted by the third party developer on an external SSL-secured web site. SwipeClock will not host apps.
Apps are rendered as embedded iFrames within WorkforceHUB. This de-couples WorkforceHUB resources from app resources. Each app is accessed at run-time through a public URL.
Apps must reference WorkforceHUB’s JavaScript SDK and may optionally reference WorkforceHUB’s REST APIs.
Apps must fit into one of these two categories/sizes:
- Content/650 pixels wide (max)
- Sidebar/340 pixels wide (max)
[/vc_column_text][image_with_animation image_url=”6402″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][vc_column_text]App height should not take up the majority of WorkforceHUB’s screen real estate. SwipeClock will determine the appropriate size for each app during the final approval process.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Get Started!
[/vc_column_text][vc_column_text]SwipeClock-authorized app developers get access to a sandbox account to create new apps and update existing apps for approval. Anyone with basic web development knowledge can create an app. Like Apple, Google and Facebook, SwipeClock reserves the right to approve apps before they are promoted from the sandbox environment to production.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner]
Step 1: Register
[/vc_column_text][vc_column_text]Registration is simple. Let us know your idea. We’ll be back in touch for a little more detail and give you credentials to get rolling with the Javascript SDK and REST APIs.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/1″][divider line_type=”No Line” custom_height=”40″][vc_column_text]
HUB Connect Application Form
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][vc_column_inner enable_animation=”true” animation=”fade-in” boxed=”true” column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/2″][contact-form-7 id=”6557″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][/vc_row_inner]
Step 2: Use Javascript SDK
[/vc_column_text][vc_column_text]The JavaScript SDK provides the first integration point of an app within WorkforceHUB. It provides initial app verification and returns information on the current user.
The code below shows how to integrate the JavaScript SDK using JQuery within an app. This is a very simple app which just says “Hey there” to the current WorkforceHUB user. [/vc_column_text][vc_column_text]
<html>
<head>
<title>Hi User App</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type=”text/javascript”>
$(function () {
$.ajaxSetup({ cache: true });
$.getScript('//[pathToJavaScriptSdk]/hub-sdk.js', function () {
HUB.init({ widgetKey: 'com.myshugo.myappname', version: '1.0.0.0', height: '200px', width: '318px'}, function (hubApp) {
// Code to do the work of the app
$('body').text('Hey there ' + hubApp.user.FirstName + ' ' + hubApp.user.LastName);
});
});
});
</script>
</head>
<body>
</body>
</html>
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement=”middle” text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]Breaking down the app, the following occurs:
- 1. Retrieval of the HUB Exchange App Framework SDK occurs using the JQuery $.getScript method.
- 2. The App Framework SDK is initialized in the HUB.init call. The parameters include the current app’s options (assigned widget key, current app version number, requested height and width for display) and the callback function to execute on successful authorization of the app. The callback function in this case just adds the text “Hey there” to the current user in the app’s body tag.
The URL for the JavaScript SDK is provided to developers upon successful registration.
HUB.INIT
The init method is used to initialize and setup the SDK and must be called each time the app is rendered (i.e. each time the app’s URL is called). [/vc_column_text][vc_column_text]
HUB.init({ widgetKey: 'com.myshugo.myappname', version: '1.0.0.0', height: '200px', width: '318px'},
function (hubApp) {});
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/1″][vc_column_text]
Name |
Type |
Description |
|---|---|---|
| params | object | A collection of initialization parameters that control the setup of the SDK. Required properties include:
|
| callback function | function | A function for the SDK to execute upon successful initialization of the app. The callback function will receive one parameter:
The callback function will execute the main code of your app. If initialization of your application fails within the SDK, the callback function will never be executed. |
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]The following shows a console view of the hubApp returned in the callback function:[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][vc_column_inner enable_animation=”true” animation=”fade-in” boxed=”true” column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/2″][image_with_animation image_url=”6431″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][/vc_row_inner]
Step 3: Use REST API
[/vc_column_text][vc_column_text]The HUB Exchange App Framework REST API allows you to query data from WorkforceHUB in context of the current User. The API is served over HTTPS and responses are available in JSON or XML format, depending on the request’s Content-Type header. URLs for the REST API will be provided after successful registration.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
API Workflow
[/vc_column_text][image_with_animation image_url=”6439″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Authentication
[/vc_column_text][vc_column_text]All REST API requests must contain a valid API session token. This token is generated by supplying an API Key and Password to the Authentication endpoint (see POST /tokens below).
All authorized third party developers are assigned an API Key and Password by SwipeClock upon successful registration. Requests to the Authentication API are protected with HTTP Authentication. [/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Generate Token Endpoint
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Request
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement=”middle” text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/1″][vc_column_text]
| URL: | /tokens | ||||
| Description: | Generates a new API token for the third party developer. Tokens expire after a period of time. | ||||
| HTTP Method: | Post | ||||
| HTTP Headers: |
|
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][divider line_type=”No Line” custom_height=”40″][vc_column_text]A sample request is shown below.[/vc_column_text][image_with_animation image_url=”6436″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Response
[/vc_column_text][vc_column_text]The response body will be formatted in with JSON or XML format based on the request’s Content-Type HTTP Header.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement=”middle” text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/1″][vc_column_text]
| HTTP Status Code: | 200: successful authentication 400: Invalid header or credentials supplied 401: Request was blocked | ||||
| Body: |
|
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement=”middle” text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]A sample response is depicted below.[/vc_column_text][vc_column_text]
{
"Token": xxx-xxxx-xxxxxx-xxxxx,
"ExpiresUTC": "2-11-2016 22:40:00",
}
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
User Context Retrieval
[/vc_column_text][vc_column_text]User context retrieval provides the developer detailed information on the current WorkforceHUB user. It provides unique identifiers and attributes of the payroll provider (firm), employer (company) and employee (user) currently using WorkforceHUB.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Get App Widget User Context
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Request
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement=”middle” text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/1″][vc_column_text]
| URL: | /app/widget/{widgetKey}/context?renderedPageToken={renderedPageToken} | ||||
| Description: | Retrieves the user context information of the current WorkforceHUB user who has had the app served to them on a WorkforceHUB page. | ||||
| HTTP Method: | Get | ||||
| HTTP Headers: |
|
||||
| Parameters: |
|
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][divider line_type=”No Line” custom_height=”40″][vc_column_text]
User Context Retrieval
[/vc_column_text][vc_column_text]User context retrieval provides the developer detailed information on the current WorkforceHUB user. It provides unique identifiers and attributes of the payroll provider (firm), employer (company) and employee (user) currently using WorkforceHUB.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Get App Widget User Context
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Request
[/vc_column_text][vc_column_text]A sample request is shown below.[/vc_column_text][image_with_animation image_url=”6437″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][divider line_type=”No Line” custom_height=”40″][vc_column_text]
Response
[/vc_column_text][vc_column_text]The response body will be formatted in with JSON or XML format based on the request’s Content-Type HTTP Header.[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][vc_column_inner enable_animation=”true” animation=”fade-in” boxed=”true” column_padding=”padding-2-percent” column_padding_position=”all” background_color_opacity=”1″ width=”1/2″][image_with_animation image_url=”6431″ alignment=”center” animation=”Fade In” box_shadow=”none” max_width=”100%”][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/4″][/vc_column_inner][/vc_row_inner]
Step 4: Submit for Approval
[/vc_column_text][vc_column_text]Once you have completed your application, send it to us for review.
Be sure to include Terms of Service for the following:
- Between you and the SwipeClock partner (firm)
- Between you and Employer (company)
- Between you and App User (user)
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Example 1: Supplemental Terms and Conditions (Firm)
[/vc_column_text][vc_column_text]
BY CLICKING THE “APPROVE” BUTTON, YOU AGREE THAT YOU WOULD LIKE TO OFFER YOUR CLIENTS AND THEIR EMPLOYEES OR OTHER USERS ACCESS TO THE SWIPELOCK WORKFORCE MANAGEMENT APPLICATION (“SWIPECLOCK”). YOU AGREE TO THE FOLLOWING TERMS AND CONDITIONS IN ADDITION TO THE SUBSCRIPTION AGREEMENT YOU ENTERED INTO WITH SHUGO, LLC (“SHUGO”) WHEN YOU SIGNED UP FOR SHUGO’S ONLINE SERVICES. SUCH AGREEMENT TOGETHER WITH THIS SUPPLEMENT (AND OTHER SUPPLMENTS FOR OTHER ADDITIONAL SERVICES THAT YOU SUBSCRIBED TO) WILL GOVERN YOUR USE OF SHUGO’S ONLINE AND OTHER SERVICES, INCLUDING ANY OFFLINE COMPONENTS (COLLECTIVELY, THE “SERVICE”). IF YOU ARE ENTERING INTO THIS AGREEMENT ON BEHALF OF A COMPANY OR OTHER LEGAL ENTITY, YOU REPRESENT AND WARRANT THAT YOU HAVE THE POWER AND AUTHORITY TO BIND SUCH ENTITY TO THESE TERMS AND CONDITIONS, IN WHICH CASE THE TERMS “YOU” OR “YOUR” SHALL REFER TO SUCH ENTITY. IF YOU DO NOT HAVE SUCH POWER OR AUTHORITY, OR IF YOU DO NOT AGREE WITH THESE TERMS AND CONDITIONS, YOU MUST NOT CLICK THE “APPROVE” BUTTON AND MAY NOT USE THE SERVICE.
YOU AGREE THAT THE SWIPECLOCK APPLICATION AND RELATED SERVICES ARE PROVIDED ON AN “AS IS, WHERE-IS BASIS” WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, EITHER EXPRESS OR IMPLIED.
SHUGO AND SWIPECLOCK SHALL NOT BE LIABLE FOR ANY CONTENT PROVIDED BY YOU OR THIRD PARTIES, ERRORS IN ANY CONTENT, PROGRAM, TOOL, OR APPLICATION, OR FOR ANY ACTION TAKEN IN RELIANCE THEREON. FURTHERMORE, SHUGO AND SWIPECLOCK SHALL NOT BE LIABLE TO YOU FOR ANY INTERCEPTION OF ONLINE COMMUNICATIONS OR WIRELESS COMMUNICATIONS, SOFTWARE OR HARDWARE PROBLEMS (INCLUDING, WITHOUT LIMITATION, VIRUSES, LOSS OF DATA, OR COMPATIBILITY CONFLICTS), OR OTHER CONSEQUENCE BEYOND THE REASONABLE CONTROL OF SHUGO OR SWIPECLOCK. ANY LIABILITY OF SHUGO OR SWIPECLOCK (INCLUDING ITS EMPLOYEES, AFFILIATES, AGENTS, THIRD PARTY VENDORS, AND THIRD PARTY CLIENTS OR CUSTOMERS) TO YOU FOR DAMAGES, INJURIES, LOSSES AND CAUSES OF ACTION, OF ANY KIND OR NATURE, WHETHER IN CONTRACT, TORT, NEGLIGENCE, OR OTHERWISE, EITHER JOINTLY OR SEVERALLY, SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR THE AGGREGATE DOLLAR AMOUNT PAID BY YOU TO SHUGO IN YOUR MOST RECENT USE OF THE SHUGO SERVICES IMMEDIATELY PRIOR TO THE CLAIMED INJURY, LOSS OR DAMAGE.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Example 2: SwipClock Supplemental Terms and Conditions (Company)
[/vc_column_text][vc_column_text]
BY CLICKING THE “APPROVE” BUTTON, YOU AGREE THAT YOU WOULD LIKE TO OFFER YOUR EMPLOYEES OR OTHER USERS ACCESS TO THE SWIPECLOCK WORKFORCE MANAGEMENT APPLICATION (“SWIPECLOCK”). YOU AGREE TO THE FOLLOWING TERMS AND CONDITIONS IN ADDITION TO THE GENERAL TERMS AND CONDITIONS OF THE USE OF THIS SITE. SUCH AGREEMENTS WILL GOVERN YOUR USE OF SHUGO’S ONLINE AND OTHER SERVICES, INCLUDING ANY OFFLINE COMPONENTS (COLLECTIVELY, THE “SERVICE”). IF YOU ARE ENTERING INTO THIS AGREEMENT ON BEHALF OF A COMPANY OR OTHER LEGAL ENTITY, YOU REPRESENT AND WARRANT THAT YOU HAVE THE POWER AND AUTHORITY TO BIND SUCH ENTITY TO THESE TERMS AND CONDITIONS, IN WHICH CASE THE TERMS “YOU” OR “YOUR” SHALL REFER TO SUCH ENTITY. IF YOU DO NOT HAVE SUCH POWER OR AUTHORITY, OR IF YOU DO NOT AGREE WITH THESE TERMS AND CONDITIONS, DO NOT CLICK THE APPROVE BUTTON.
YOU AGREE THAT THE SWIPECLOCK APPLICATION AND RELATED SERVICES ARE PROVIDED ON AN “AS IS, WHERE-IS BASIS” WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, EITHER EXPRESS OR IMPLIED.
YOUR PAYROLL PROVIDER, SHUGO, AND SWIPECLOCK SHALL NOT BE LIABLE FOR ANY CONTENT PROVIDED BY YOU OR THIRD PARTIES, ERRORS IN ANY CONTENT, PROGRAM, TOOL, OR APPLICATION, OR FOR ANY ACTION TAKEN IN RELIANCE THEREON. FURTHERMORE, YOUR PAYROLL PROVIDER, SHUGO, AND SWIPECLOCK SHALL NOT BE LIABLE TO YOU FOR ANY INTERCEPTION OF ONLINE COMMUNICATIONS OR WIRELESS COMMUNICATIONS, SOFTWARE OR HARDWARE PROBLEMS (INCLUDING, WITHOUT LIMITATION, VIRUSES, LOSS OF DATA, OR COMPATIBILITY CONFLICTS), OR OTHER CONSEQUENCE BEYOND THE REASONABLE CONTROL OF YOUR PAYROLL PROVIDER, SHUGO, OR SWIPECLOCK. ANY LIABILITY OF SHUGO OR SWIPECLOCK (INCLUDING THEIR EMPLOYEES, AFFILIATES, AGENTS, THIRD PARTY VENDORS, AND THIRD PARTY CLIENTS OR CUSTOMERS) TO YOU FOR DAMAGES, INJURIES, LOSSES AND CAUSES OF ACTION, OF ANY KIND OR NATURE, WHETHER IN CONTRACT, TORT, NEGLIGENCE, OR OTHERWISE, EITHER JOINTLY OR SEVERALLY, SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR THE AGGREGATE DOLLAR AMOUNT PAID BY YOU TO SHUGO IN YOUR MOST RECENT USE OF THE SHUGO SERVICES IMMEDIATELY PRIOR TO THE CLAIMED INJURY, LOSS OR DAMAGE.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Example 3: SwipClock Supplemental Terms and Conditions (User)
[/vc_column_text][vc_column_text]
BY CLICKING “APPROVE”, I AGREE THAT I WOULD LIKE TO USE THE SWIPECLOCK WORKFORCE MANAGEMENT APPLICATION. I ALSO AGREE TO THE FOLLOWING TERMS AND CONDITIONS WHICH ARE IN ADDITION TO THE GENERAL TERMS AND CONDITIONS OF THE USE OF THIS SITE.
I AGREE THAT THE SWIPECLOCK APPLICATION AND RELATED SERVICES ARE PROVIDED ON AN “AS IS, WHERE-IS BASIS” WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, EITHER EXPRESS OR IMPLIED. FURTHERMORE, I AGREE THAT MY PAYROLL SERVICE PROVIDER, SHUGO, and SWIPECLOCK SHALL NOT BE LIABLE TO ME FOR ANY INTERCEPTION OF ONLINE COMMUNICATIONS OR WIRELESS COMMUNICATIONS, SOFTWARE OR HARDWARE PROBLEMS (INCLUDING, WITHOUT LIMITATION, VIRUSES, LOSS OF DATA, OR COMPATIBILITY CONFLICTS), OR OTHER CONSEQUENCE BEYOND THE REASONABLE CONTROL OF MY PAYROLL SERVICE PROVIDER, SHUGO, AND SWIPECLOCK. ANY LIABILITY OF MY PAYROLL SERVICE PROVIDER, SHUGO, AND SWIPECLOCK (INCLUDING THEIR EMPLOYEES, AFFILIATES, AGENTS, THIRD PARTY VENDORS, AND THIRD PARTY CLIENTS OR CUSTOMERS) TO ME FOR DAMAGES, INJURIES, LOSSES AND CAUSES OF ACTION, OF ANY KIND OR NATURE, WHETHER IN CONTRACT, TORT, NEGLIGENCE, OR OTHERWISE, EITHER JOINTLY OR SEVERALLY, SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR THE ACTUAL AMOUNT, IF ANY, OF THE CLAIMED INJURY, LOSS OR DAMAGE.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Example 4: HUB Rewards Supplemental Terms and Conditions (Firm)
[/vc_column_text][vc_column_text]
BY CLICKING THE “APPROVE” BUTTON, YOU AGREE THAT YOU WOULD LIKE TO OFFER YOUR CLIENTS AND THEIR EMPLOYEES OR OTHER USERS ACCESS TO SHUGO’S HUB REWARDS APPLICATION (“HUB REWARDS”) ON THE HUB PLATFORM AND, YOU AGREE TO THE FOLLOWING ADDITIONAL TERMS AND CONDITIONS IN ADDITION TO THE SUBSCRIPTION AGREEMENT YOU ENTERED INTO WITH SHUGO, LLC (“SHUGO”) WHEN YOU SIGNED UP FOR SHUGO’S ONLINE SERVICES. SUCH AGREEMENT TOGETHER WITH THIS SUPPLEMENT (AND OTHER SUPPLMENTS FOR OTHER ADDITIONAL SERVICES THAT YOU SUBSCRIBED TO) WILL GOVERN YOUR USE OF SHUGO’S ONLINE AND OTHER SERVICES, INCLUDING ANY OFFLINE COMPONENTS (COLLECTIVELY, THE “SERVICE”). IF YOU ARE ENTERING INTO THIS AGREEMENT ON BEHALF OF A COMPANY OR OTHER LEGAL ENTITY, YOU REPRESENT AND WARRANT THAT YOU HAVE THE POWER AND AUTHORITY TO BIND SUCH ENTITY TO THESE TERMS AND CONDITIONS, IN WHICH CASE THE TERMS “YOU” OR “YOUR” SHALL REFER TO SUCH ENTITY. IF YOU DO NOT HAVE SUCH POWER OR AUTHORITY, OR IF YOU DO NOT AGREE WITH THESE TERMS AND CONDITIONS, YOU MUST NOT CLICK THE “APPROVE” BUTTON AND MAY NOT USE THE SERVICE.
HUB Rewards App: In addition to the HUB application, you consent and agree that you would like Shugo to enable the HUB Rewards Application in HUB. HUB Rewards will provide third party offers and promotions to the users of HUB. Such third parties shall be solely responsible for the content and offers that are offered through HUB Rewards. You understand that these offers or promotions may take the HUB users to a third party website that is not owned or controlled by SHUGO.
Third Party Service/Promotion Providers: You understand that SHUGO may use third parties to provide the offers or promotions that are provided through the HUB Rewards Application. As such, the reward promotional offers through HUB Rewards may be limited by or subject to such third party agreements and services that may be in effect at the time of the provision of any HUB Rewards offers, promotions or content. You agree that SHUGO may share such information SHUGO deems necessary or appropriate with such third parties in order to provide the offers through HUB Rewards to you and the users of HUB who elect to use or receive the HUB Rewards Application.
YOU UNDERSTAND AND AGREE THAT SHUGO HAS NO RESPONSIBILITY OR LIABILITY WITH RESPECT TO THE OFFERS, PROMOTIONS OR OTHER CONTENT THAT ARE PROVIDED BY THIRD PARTIES THROUGH THE HUB REWARDS APPLICATION.
YOU AGREE THAT THE HUB REWARDS APPLICATION AND RELATED SERVICES ARE PROVIDED ON AN “AS IS, WHERE-IS BASIS” WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, EITHER EXPRESS OR IMPLIED.
SHUGO SHALL NOT BE LIABLE FOR ANY CONTENT PROVIDED BY YOU OR THIRD PARTIES, ERRORS IN ANY CONTENT, PROGRAM, TOOL, OR APPLICATION, OR FOR ANY ACTION TAKEN IN RELIANCE THEREON. FURTHERMORE, SHUGO SHALL NOT BE LIABLE TO YOU FOR ANY INTERCEPTION OF ONLINE COMMUNICATIONS OR WIRELESS COMMUNICATIONS, SOFTWARE OR HARDWARE PROBLEMS (INCLUDING, WITHOUT LIMITATION, VIRUSES, LOSS OF DATA, OR COMPATIBILITY CONFLICTS), OR OTHER CONSEQUENCE BEYOND THE REASONABLE CONTROL OF SHUGO. ANY LIABILITY OF SHUGO (INCLUDING ITS EMPLOYEES, AFFILIATES, AGENTS, THIRD PARTY VENDORS, AND THIRD PARTY CLIENTS OR CUSTOMERS) TO YOU FOR DAMAGES, INJURIES, LOSSES AND CAUSES OF ACTION, OF ANY KIND OR NATURE, WHETHER IN CONTRACT, TORT, NEGLIGENCE, OR OTHERWISE, EITHER JOINTLY OR SEVERALLY, SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR THE AGGREGATE DOLLAR AMOUNT PAID BY YOU TO SHUGO IN YOUR MOST RECENT USE OF THE SHUGO SERVICES IMMEDIATELY PRIOR TO THE CLAIMED INJURY, LOSS OR DAMAGE.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Example 5: HUB Rewards Supplemental Terms and Conditions (Company)
[/vc_column_text][vc_column_text]
BY CLICKING THE “APPROVE” BUTTON, YOU AGREE THAT YOU WOULD LIKE TO OFFER YOUR EMPLOYEES OR OTHER USERS ACCESS TO SHUGO’S HUB REWARDS APPLICATION (“HUB REWARDS”) ON THE HUB PLATFORM AND, YOU AGREE TO THE FOLLOWING ADDITIONAL TERMS AND CONDITIONS IN ADDITION TO THE FOLLOWING TERMS AND CONDITIONS WHICH ARE IN ADDITION TO THE GENERAL TERMS AND CONDITIONS OF THE USE OF THIS SITE. SUCH AGREEMENT TOGETHER WITH THIS SUPPLEMENT (AND OTHER SUPPLMENTS FOR OTHER ADDITIONAL SERVICES THAT YOU ARE USING) WILL GOVERN YOUR USE OF SHUGO’S ONLINE AND OTHER SERVICES, INCLUDING ANY OFFLINE COMPONENTS (COLLECTIVELY, THE “SERVICE”). IF YOU ARE ENTERING INTO THIS AGREEMENT ON BEHALF OF A COMPANY OR OTHER LEGAL ENTITY, YOU REPRESENT AND WARRANT THAT YOU HAVE THE POWER AND AUTHORITY TO BIND SUCH ENTITY TO THESE TERMS AND CONDITIONS, IN WHICH CASE THE TERMS “YOU” OR “YOUR” SHALL REFER TO SUCH ENTITY. IF YOU DO NOT HAVE SUCH POWER OR AUTHORITY, OR IF YOU DO NOT AGREE WITH THESE TERMS AND CONDITIONS, DO NOT CLICK THE APPROVE BUTTON.
HUB Rewards App: In addition to the HUB application, you consent and agree that you would like your payroll provider to enable the HUB Rewards Application in HUB. HUB Rewards will provide third party offers and promotions to the users of HUB. Such third parties shall be solely responsible for the content and offers that are offered through HUB Rewards. You understand that these offers or promotions will take the HUB users to a third party website that is not owned or controlled by your payroll provider or SHUGO.
Third Party Service/Promotion Providers: You understand that HUB Rewards may use third parties to provide the offers or promotions that are provided through the HUB Rewards Application. As such, the reward promotional offers through HUB Rewards may be limited by or subject to such third party agreements and services that may be in effect at the time of the provision of any HUB Rewards offers, promotions or content. You agree that your payroll provider and SHUGO may share such information they deems necessary or appropriate with such third parties in order to provide the offers through HUB Rewards to you and the users of HUB who elect to use or receive the HUB Rewards Application.
YOU UNDERSTAND AND AGREE THAT YOUR PAYROLL PROVIDER AND SHUGO HAVE NO RESPONSIBILITY OR LIABILITY WITH RESPECT TO THE OFFERS, PROMOTIONS OR OTHER CONTENT THAT ARE PROVIDED BY THIRD PARTIES THROUGH THE HUB REWARDS APPLICATION. YOU AGREE THAT THE HUB REWARDS APPLICATION AND RELATED SERVICES ARE PROVIDED ON AN “AS IS, WHERE-IS BASIS” WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, EITHER EXPRESS OR IMPLIED.
YOUR PAYROLL PROVIDER AND SHUGO SHALL NOT BE LIABLE FOR ANY CONTENT PROVIDED BY YOU OR THIRD PARTIES, ERRORS IN ANY CONTENT, PROGRAM, TOOL, OR APPLICATION, OR FOR ANY ACTION TAKEN IN RELIANCE THEREON. FURTHERMORE, YOUR PAYROLL PROVIDER AND SHUGO SHALL NOT BE LIABLE TO YOU FOR ANY INTERCEPTION OF ONLINE COMMUNICATIONS OR WIRELESS COMMUNICATIONS, SOFTWARE OR HARDWARE PROBLEMS (INCLUDING, WITHOUT LIMITATION, VIRUSES, LOSS OF DATA, OR COMPATIBILITY CONFLICTS), OR OTHER CONSEQUENCE BEYOND THE REASONABLE CONTROL OF YOUR PAYROLL PROVIDER AND SHUGO. ANY LIABILITY OF SHUGO (INCLUDING ITS EMPLOYEES, AFFILIATES, AGENTS, THIRD PARTY VENDORS, AND THIRD PARTY CLIENTS OR CUSTOMERS) TO YOU FOR DAMAGES, INJURIES, LOSSES AND CAUSES OF ACTION, OF ANY KIND OR NATURE, WHETHER IN CONTRACT, TORT, NEGLIGENCE, OR OTHERWISE, EITHER JOINTLY OR SEVERALLY, SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR THE AGGREGATE DOLLAR AMOUNT PAID BY YOU TO SHUGO IN YOUR MOST RECENT USE OF THE SHUGO SERVICES IMMEDIATELY PRIOR TO THE CLAIMED INJURY, LOSS OR DAMAGE.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner][vc_row_inner text_align=”left”][vc_column_inner column_padding=”padding-2-percent” column_padding_position=”right” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”2/3″][vc_column_text]
Example 6: HUB Rewards Terms of Service (User)
[/vc_column_text][vc_column_text]
BY CLICKING “APPROVE”, I AGREE THAT I WOULD LIKE TO USE THE HUB REWARDS APPLICATION WHICH PROVIDES ACCESS TO PROMOTIONAL OFFERS AND REWARDS THAT MAY BE MADE AVAILABLE TO ME THROUGH HUB. I ALSO AGREE TO THE FOLLOWING TERMS AND CONDITIONS WHICH ARE IN ADDITION TO THE GENERAL TERMS AND CONDITIONS OF THE USE OF THIS SITE.
I UNDERSTAND THAT THESE OFFERS AND REWARDS ARE BEING OFFERED BY THIRD PARTIES AND THAT SUCH THIRD PARTIES ARE SOLELY RESPONSIBLE FOR SUCH OFFERS, REWARDS, AND OTHER CONTENT. I UNDERSTAND AND ACKNOWLEDGE THAT MY EMPLOYER, PAYROLL SERVICE PROVIDER AND SHUGO LLC SHALL NOT BE RESPONSIBLE OR LIABLE FOR ANY OFFERS OR CONTENT PROVIDED BY SUCH THIRD PARTIES OR THEIR RESPECTIVE PRODUCTS OR SERVICES. I UNDERSTAND IF I CLICK ON AN OFFER OR PROMOTION, I MAY BE LEAVING HUB AND GOING TO A THIRD PARTY WEB SITE.
I AGREE THAT THE HUB REWARDS APPLICATION AND RELATED SERVICES ARE PROVIDED ON AN “AS IS, WHERE-IS BASIS” WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, EITHER EXPRESS OR IMPLIED.
MY PAYROLL SERVICE PROVIDER AND SHUGO SHALL NOT BE LIABLE FOR ANY OFFERS, REWARDS, OR CONTENT PROVIDED BY YOU OR THIRD PARTIES, ERRORS IN ANY CONTENT, PROGRAM, TOOL, OR APPLICATION, OR FOR ANY ACTION TAKEN IN RELIANCE THEREON. FURTHERMORE, MY PAYROLL SERVICE PROVIDER AND SHUGO SHALL NOT BE LIABLE TO YOU FOR ANY INTERCEPTION OF ONLINE COMMUNICATIONS OR WIRELESS COMMUNICATIONS, SOFTWARE OR HARDWARE PROBLEMS (INCLUDING, WITHOUT LIMITATION, VIRUSES, LOSS OF DATA, OR COMPATIBILITY CONFLICTS), OR OTHER CONSEQUENCE BEYOND THE REASONABLE CONTROL OF MY PAYROLL SERVICE PROVIDER AND SHUGO. ANY LIABILITY OF MY PAYROLL SERVICE PROVIDER AND SHUGO (INCLUDING ITS EMPLOYEES, AFFILIATES, AGENTS, THIRD PARTY VENDORS, AND THIRD PARTY CLIENTS OR CUSTOMERS) TO YOU FOR DAMAGES, INJURIES, LOSSES AND CAUSES OF ACTION, OF ANY KIND OR NATURE, WHETHER IN CONTRACT, TORT, NEGLIGENCE, OR OTHERWISE, EITHER JOINTLY OR SEVERALLY, SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR SHALL BE STRICTLY LIMITED TO THE LESSER OF $500 OR THE ACTUAL AMOUNT, IF ANY, OF THE CLAIMED INJURY, LOSS OR DAMAGE.
[/vc_column_text][divider line_type=”No Line” custom_height=”40″][/vc_column_inner][vc_column_inner column_padding=”no-extra-padding” column_padding_position=”all” background_color_opacity=”1″ width=”1/6″][/vc_column_inner][/vc_row_inner]
