Swipeclock’s Web Clock is built to be stand-alone or as an embeddable widget. Embedding as a widget is easily done using an HTML iframe or object tag. Below is a code example of creating an iframe to display the web clock using a generated employee token.
<!DOCTYPE html>
<html>
<head>
<title>Embedded Web Clock Sample</title>
</head>
<body>
<h2>Web Clock Sample</h2>
<div id="result">
<iframe src="https://clock.payrollservers.us/?enclosed=1&compact=1&showess=1&jwt=[replace with employee JWT]" style="height: 900px; width: 100%;"></iframe>
</div>
</body>
</html>
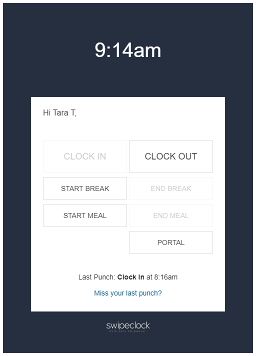
Sample Embedded Web Clock

Embedded Web Clock Parameters
The Web Clock can be presented on an integrator’s page or portal in two ways: 1) as a link that opens the Web Clock in another tab, or 2) as a widget embedded in an iframe on the portal page.
When embedding the web clock, you can also apply a few settings via query strings that help control the layout of the clock. These query string settings include:
| Query String
Name |
Value(s) | Description |
| enclosed | 1 (recommended)
0 |
If set to 1, the background and other extraneous content is removed from the page when rendering and the clock will present a more compact layout, making the presentation more compatible with being embedded in an iframe. |
| compact | 1 (recommended)
0 |
If set to 1, the Web Clock UI elements are rendered smaller, allowing for a slightly smaller layout. |
| showess | 1
0 |
If set to 1, a single sign on link is shown in the Web Clock to Swipeclock’s TWP ESS system, implemented as opening a new browser window/tab (assuming that the Client configuration allows for the employee to use the Employee Portal). |
Note: The presence of a parameter will trigger the clock’s use, regardless of the value of the parameter. e.g., Providing a parameter as enclosed=false will still render the clock in the enclosed presentation.
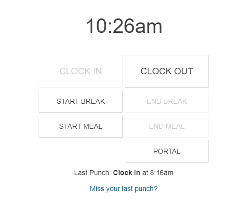
Sample Embedded Clock With Enclosed=true

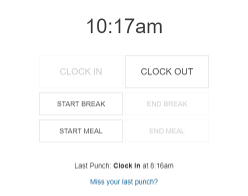
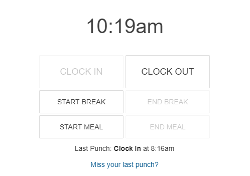
Sample Embedded Clock With Enclosed=true and Compact=true

Sample Embedded Clock with Enclosed=true and Compact=true and Showess=true